
SAP Course Introduction to SAP Course If you’re looking for a SAP course, then understand what a SAP course is. Let's take an introduction to the SAP course. You’ve come to the right place! In this blog post, we’ll provide an overview of SAP basics, its technology platform and software solutions, hoRead more
SAP Course
Introduction to SAP Course
If you’re looking for a SAP course, then understand what a SAP course is. Let’s take an introduction to the SAP course. You’ve come to the right place! In this blog post, we’ll provide an overview of SAP basics, its technology platform and software solutions, how it can help businesses enhance their business processes, the different application components and modules it offers, its operational strategies, and the value it can add to companies.
SAP Basics
SAP (Systems Applications and Products) is a leading enterprise resource planning (ERP) software suite used by large organizations around the world. It assists in managing complex business operations as well as automating key processes such as inventory management and supply chain operations. SAP provides a comprehensive solution for organizations of all sizes across multiple industries.
Technology Platform & Software Solutions
SAP runs on its own proprietary technology platform called ABAP (Advanced Business Application Programming). This platform enables integration with other software applications such as Microsoft Dynamics or Oracle databases. Using ABAP and other technologies, SAP provides customers with a diverse array of products to suit their specific organizational needs. These include ERP software solutions, data warehouses, analytics tools, customer relationship management (CRM) systems, and more.
Business Processes & Application Components
With its wide range of applications components and modules, SAP helps businesses enhance their business processes by streamlining tasks that are often manualintensive such as financial accounting or order fulfillment. It also offers industryspecific solutions like retail pointofsale systems or factory automation systems. Plus, using predictive analytics tools like HANA or advanced workflow functionality like Workflow Manager helps organizations gain greater insight into their existing business processes so they can make more informed decisions about potential opportunities.

Benefits of SAP
Are you looking for ways to streamline business processes, improve productivity, increase visibility and save costs? SAP is an invaluable technology that can help you achieve all of these goals. With an SAP course, you can gain the knowledge and skills needed to take full advantage of this powerful tool.
To start with, SAP can simplify existing processes and enable streamlined operations. Rather than having multiple systems with poor integration, SAP gives your organization the ability to access information with greater speed and accuracy. This eliminates redundant manual processes and enables more efficient collaboration between departments.
SAP also allows for improved data visibility and analysis. Rather than relying on manual reports or guesswork, it gives you realtime access to valuable business insights that can help inform decision making. This enhanced visibility into performance metrics helps ensure higher levels of workflow productivity.
Furthermore, SAP allows businesses to cut down on their IT budgets by reducing the burden of manually maintained systems. By automating key functions such as accounting or inventory management, SAP simplifies maintenance tasks and reduces costs associated with system upkeep. Additionally, adding new features is simple because they’re designed to be easy to install and maintain.
Finally, it’s important to note that client satisfaction can be improved significantly with the implementation of an SAP system. Little details such as improved order entry accuracy or faster response times can be a big benefit for customers who need reliable service from your organization.
Overall, it’s easy to see why so many businesses are turning towards an SAP course in order to take their operations further into the future. Not only does it simplify everyday process flows but also provides cost savings while enhancing data analysis capabilities and improving customer service satisfaction levels.
Using the Help and Support Tools in SAP
As an SAP user, you know the importance of having reliable help and support tools available when encountering an issue or needing assistance with the system. It’s essential to understand the content in SAP’s help feature as well as access support tools in order to ensure a successful and efficient experience. This guide will explain how to access relevant documentation and find your way around the help menu structure, as well as utilize powerful search functions for troubleshooting issues within SAP.
Accessing Support Tools in SAP
First and foremost, it’s important to be familiar with how to access support tools in the SAP system. The most straightforward way is directly from within the application itself, simply by accessing the “Help” tab at the top of your screen. Within this tab, you can find an array of options, ranging from tutorials to FAQs and more. If you can’t locate what you need here, another approach is to use external sources like blogs, forums, or discussion sites.
Finding Relevant Documentation
Once you have access to all of your help options and resources, you can begin searching for relevant documents that address your needs. As many users know, sometimes the terminology used in help documentation can be confusing or difficult to understand. If this happens, try breaking down your own question into keywords so that it can be written using simpler language. This will make it easier to sort through Help files and pinpoint exactly what you are looking for.
Navigating Help Menu Structure
Once armed with keywords, navigating through the Help menus should become much easier. Many programs offer dropdown menu structures that allow users to explore different topics quickly and efficiently.
SAP Course for Working with SAP
Are you looking for the best learning resources for working with SAP? You’ve come to the right place! Working with SAP can be complex and challenging, but there are a variety of great SAP course options available to help you get your skill. Here are some excellent learning resources that can help you get started.
Training:
When it comes to learning about SAP, training is essential. Getting comprehensive instruction from an experienced trainer or consultant can really accelerate your progress and help you identify potential problems before they arise. Another option is to do a SAP course. Most of the major SAP vendors provide SAP courses, so it’s worth checking out what they have to offer.
SAP Course:
You can also take advantage of an online SAP course designed specifically for those new to working with SAP. The SAP course will cover a wide range of topics, from basic concepts and processes through complex implementations and integration. They typically include interactive materials as well as audio and video tutorials, making them a great way to quickly pick up the skills you need.
Online Tutorials:
For more targeted tutorials, look no further than online tutorial websites such as Udemy or EdX. These sites host a wide variety of tutorials covering both beginnerlevel and advanced topics related to working with SAP. Many of these tutorials are free or heavily discounted, so if budget is an issue, this is definitely worth exploring.
Books & Guides:
Books are still an incredibly valuable resource when it comes to learning about anything – including SAP! There are a number of excellent books available that provide detailed explanations and stepbystep instructions on all things related to working with SAP. We highly recommend taking the time to browse through some of them before jumping into a course or
Preparing For Your SAP Certification Exam
Preparing for your SAP Certification Exam can be an intimidating task, but it doesn’t have to be. With the right preparation tools, you can make sure that you are ready and confident when it comes time to take the exam. Here are some tips and strategies to help you get the most out of your exam prep:
Certification Prep: Before attempting any kind of certification, it’s important that you understand the material and objectives of the exam. Make sure you know what will be covered in the exam, as well as which topics will be tested the most heavily. While many SAP exams cover general concepts, some might focus on very specific topics or skillsets. It’s important to understand these so you can properly prepare for them.
Exam Objectives: Before taking a certification exam, make sure that you have done your research on the exam objectives and content areas covered in the test. These details should include topics for multiple choice questions as well as any written tasks associated with the test. Knowing this information ahead of time will help you structure your study plan effectively and stay focused on what needs to be learned for success on the test day.
Exam Structure: Test structure is an important factor in helping ensure a successful outcome on an SAP certification exam. Familiarizing yourself with questions types, question formats, and other testing details is essential so that you know what to expect when attempting a test such as this one. Learning how much time is allotted for each section or task can also help keep anxiety levels low during testing as well as help establish realistic expectations when studying or practicing for an upcoming test date.
Practice Tests: Taking practice tests before taking an official SAP certification exam is one of the best ways to prepare for tests.
Troubleshooting Common Issues in SAP
Honing your troubleshooting skills is a critical part of taking a SAP course. As the software is designed to manage business processes, optimizing this technology is essential for successful enterprise systems. SAP troubleshooting requires understanding system architecture, error diagnosis, and fault analysis. To get started, start by gaining an understanding of the fundamental SAP system components and underlying processes.
When it comes to troubleshooting common issues with SAP, there are several steps you should follow. First and foremost, it’s important to establish whether the problem is related to the configuration or if it’s due to a data integrity issue. If the cause of the problem cannot be immediately identified, then you will need to use your technical support resources first and foremost to help narrow down potential root causes. From there, you can then begin examining each component within the system one by one in order to identify any discrepancies that might be causing issues with the performance of your SAP application.
Once you have identified and resolved any errors within the system components, it’s important that you keep track of all changes so that you can refer back in case anything needs to be tweaked again in future. It may also be beneficial to conduct an audit on a regular basis in order to verify that nothing has gone awry since your last checkup (this will help reduce downtime!). Furthermore, having access to a technical support team who are familiar with SAP software and its components is invaluable when it comes to troubleshooting, as they can provide invaluable knowledge and insight into potential problems that may arise throughout your SAP course journey.
In conclusion, troubleshooting common issues with SAP relies heavily on understanding system architecture and error diagnosis, in addition to having adequate access to technical support resources when necessary.
Learn How to Master the World of SAP
Are you interested in mastering the world of SAP? If so, you can take an SAP course to master it. SAP (Systems, Applications, and Products) is one of the most prominent software systems used by businesses around the world. As such, it’s important to have a basic understanding of how it works if you’re considering a career related to SAP.
This guide will provide an overview of SAP and teach you how to use its technologies to stay ahead of the competition. We’ll explore integration techniques, SAP architecture, data analysis tools, business simulations, security systems, configuration processes, and report writing skills—all essential components of mastering the world of SAP.

Getting started with SAP can be daunting, but don’t worry; with the right guidance and instruction, you can become an expert in no time. To begin with, let’s look at what makes up the system architecture.
The core components of any SAP system are its applications (programs) and databases that store information about your business operations. There are many ways to integrate these two elements together; popular methods include database replication or web services. Once you understand how each component fits into the overall picture, you can start building your own customised solutions for your business or organization.
Next up is data analysis, one of the most important aspects when it comes to harnessing the power of SAP technology. This requires knowledge of different data storage formats, such as SQL or NoSQL, as well as various analytics tools, like Hadoop or Spark. With this understanding, you’ll be able to gain valuable insights from large datasets quickly and efficiently, making your decision making process more efficient than ever before!
Conclusion
Welcome to the conclusion of your SAP course journey! We hope this article has been informative and rewarding for you, and that you have gained valuable skills and knowledge. It’s time to review your experiences, take stock of your achievements, reflect on any challenges, and outline the next steps.
Let’s start by summarizing the main points of the SAP course so far. You have learned how to use a range of SAP systems and software tools to manipulate data, as well as how to analyze trends in business insight. You have also gained an understanding of the importance of data accuracy in making decisions and creating reports.
Now is a good time to highlight any successes or achievements you have made along the way. Maybe you discovered a new way to reach a certain goal more efficiently or achieved success with a difficult project. Congratulations! These are skills that will serve you well in your future career.
After the SAP course is completed, it is important to reflect on any challenges that you encountered during learning. What did you find difficult? How did you overcome them? What do you think would make learning easier in the future for the SAP course? These are valuable insights that will improve both your own learning experience and that of others who come after you.
Last but not least, what new skills and knowledge have you gained from this article? This article will help you understand your future decision for the SAP course. Make sure to give yourself credit for everything that you have learnt: No one knows what lies ahead when it comes to career opportunities or promotions, so it pays to stay updated with advances in technology!
As an SAP course student, we would like to congratulate you on completing your course successfully!
We hope you have understood all about the SAP course.
See less















HTML Interview Questions Introduction to html interview questions Are you looking for help preparing for an HTML interview? Then you are in the right article to have html interview questions. Knowing what to expect and having a good understanding of the basics of the language are keys to success. InRead more
HTML Interview Questions
Introduction to html interview questions
Are you looking for help preparing for an HTML interview? Then you are in the right article to have html interview questions. Knowing what to expect and having a good understanding of the basics of the language are keys to success. In this brief introduction to HTML, we’ll take a look at the fundamentals so you can ace your next HTML interview.
HTML, or HyperText Markup Language, is a programming language used in web development. It’s used to create webpages and applications, and it serves as the backbone of all websites. As you prepare for your upcoming HTML interview, it’s helpful to familiarize yourself with the basics of the language.
The basic structure of an HTML document is composed of two elements: the document head and the document body. The head contains information about the page, such as the title, meta tags, or scripts, while the body contains all of the visible content on a page, such as text and images.
HTML documents are built out of elements, which are identified by tags. Each element consists of an opening tag followed by some amount of content within it, and then a closing tag (or selfclosing tag in certain cases). These tags define how each element looks and behaves on a page. In addition to tags, elements also contain attributes that provide extra information about them, such as class names or link URLs.
It’s also important to know that elements can be nested inside each other, allowing you to create more complex structures with ease. For example, you could have one element wrapped around multiple other elements and it would still function as intended.
1.What is HTML?
HTML stands for HyperText Markup Language. HTML is the standard markup language used to create web pages and web applications. It is a combination of both text and graphical elements that together form the content of viewable documents. HTML includes tags made up of keywords surrounded by angle brackets, like <html>. The purpose of these tags is to indicate how the document should be interpreted by a web browser such as Chrome, Firefox, or Internet Explorer. HTML also contains instructions for a web browser on how to display images, text formatting, tables, etc. It also supports external file links, enabling developers to link in scripts (e.g JavaScript) or stylesheets (e.g CSS).
Note: It is one of the important HTML interview questions.
2.What are Attributes and how do you use them?
Attributes are pieces of additional information which can be attached to elements on a web page. They provide extra details about the element, such as its size, color, or other characteristics. Attributes are always specified within the opening tag of an HTML element.
For example, if you want to create a hyperlink using HTML, you could use the <a> tag with a “href” attribute specifying the URL:
<a href=”https://example.com”>Link Text</a>.
In this case, the “href” attribute is providing additional information about what should happen when someone clicks on that link – it should take them to the specified website.
Similarly in html interview questions you may be asked to describe attributes and how they are used for various elements – such as images and forms – so it’s important to understand how they work and what role they play in structuring your webpages correctly. For example, if you’re creating an image element then you’ll need to specify certain attributes like its width and height so that it can be displayed correctly on screen.
Note: It is one of the important HTML interview questions.
3.When are comments used in HTML?
Comments in HTML are used to provide information or explain the code, but they will not be displayed on a web page when viewed in a browser. Comments can be helpful for developers and other users who are viewing or modifying the code by providing context or instructions. They generally start with ‘<!–‘ and end with ‘–>’. For example: <!– This is an HTML comment –>. Comments can help reduce errors during editing as well as make it easier for new developers to understand existing code faster by providing explanations of how things work within the HTML document.
Note: It is one of the important HTML interview questions.
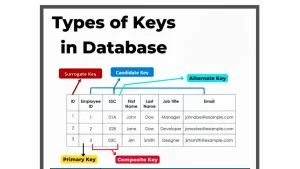
4.Name some common lists that are used when designing a page.
5.What are the tags used to separate a section of texts?
The tags used to separate a section of texts are HTML tags, which can include <p> for paragraph, <h1>-<h6> for headings, <ul>-<ol> for ordered and unordered lists, and other elements such as <div>, <span>, and others. Additionally, there are attributes such as id or class that can be applied to any element to give the text a more detailed format. The use of stylesheet languages such as CSS or JavaScript can also be employed to customize the text’s appearance further.
Note: It is one of the important HTML interview questions.
6.What is the purpose of using alternative texts in images?
Alternative text (alt-text) is a short description of an image that can be added to HTML tags. Its primary purpose is to improve accessibility for people who are visually impaired, as some assistive technologies cannot access or interpret images. It also helps search engines index and rank images appropriately, providing better overall website visibility and optimization. Additionally, it serves as a brief textual alternative when an image cannot be viewed by the user due to technical issues such as slow network connection speed or incorrect configuration settings.
Note: It is one of the important HTML interview questions.
7.Why is a URL encoded in HTML?
A URL (Uniform Resource Locator) is a string of text that is used to represent the address of a web page or other resource on the internet. HTML, which stands for Hypertext Markup Language, is the language used to create websites and webpages. When encoding a URL in HTML, it helps ensure that all characters are displayed correctly when viewed in a web browser so that users can easily access the website or resource being referenced. An encoded URL also helps to protect against cross-site scripting attacks as malicious code may be hidden within an unencoded URL which could allow hackers to gain access to sensitive information from visitors accessing your webpage/website. Furthermore, encoded URLs are often easier for search engines to interpret and help you achieve better rankings in them.
Note: It is one of the important HTML interview questions.
8.What is the advantage of collapsing white space?
Collapsing white space has several advantages when it comes to HTML coding. The main advantage is that it allows developers to write code more concisely and efficiently. Additionally, collapsing white space eliminates the need for manually inserting unnecessary spaces and line breaks in the source code. This helps provide a neat and organized structure to HTML coding, which makes it easier to read and debug later. Finally, collapsing white space can significantly reduce the file size of web pages, helping them load faster which improves user experience.
9.What is the relationship between the border and rule attributes?
The border and rule attributes are both used to define a border or line around an HTML element. The ‘border’ attribute is typically used as shorthand for setting all of the individual border properties at once, including width, style, and color. The ‘rule’ attribute allows you to specify exactly what the border should look like using specific values for each property – width, style, and color – which can be specified individually. Both attributes provide similar functionality but with slightly different settings that result in a slightly different appearance of the resulting HTML element’s borders.
Note: It is one of the important HTML interview questions.
10.Is there any way to keep list elements straight in an HTML file?
Yes, there are various ways to keep list elements straight in an HTML file. This can be done using CSS styling options such as padding and margins, as well as making use of the HTML tags <ul> (unordered list) and <ol> (ordered list). Additionally, applying a style class to each list element can also help you organize your document in a more organized way.
11.How do you create a link that will connect to another web page when clicked?
Creating a link that connects to another web page when clicked is a relatively straightforward process. To do this, you need to use HTML’s <a> tag. The <a> tag allows you to specify the destination of the linked page by setting the “href” attribute equal to the address of the other web page. You can also set an optional “target” attribute so that when the user clicks on your link, it will open in a new window or tab when they visit its destination. Here is an example:
<a href=”https://www.examplewebsite/html-interview-questions” target=”_blank”>html interview questions</a>.
This code sets up a link where if a user clicks on “html interview questions,” it will take them to https://www.examplewebsite/html-interview-questions and open in a new tab or window (depending on their browser settings).
Note: It is one of the important HTML interview questions.
12.What are the limits of the text field size?
The limits of the text field size depend on the programming language and web framework used. For most HTML5-compatible browsers, the maximum length of a text field is defined as 2^53 – 1 characters or about 9 quadrillion characters. This limit may also be determined by other factors such as the maximum string length allowed in a particular language or framework – for example, some languages and frameworks may have its own set limit which are larger (or smaller) than this one. Generally speaking, it’s best to set reasonable limits on any text field input depending on what you expect your users to be entering.
13.What are the new FORM elements which are available in HTML5?
HTML 5 supports a range of new FORM elements which offer extra features, usability and flexibility to users. These include:
Note: It is one of the important HTML interview questions.
14.How many types of CSS can be included in HTML?
There are three types of CSS that can be included in HTML: internal, external, and inline.
Internal CSS is where a style sheet is defined within the <style> tag within an HTML document. This type of styling applies to all the elements on the page it is used in. The benefit of using internal CSS is that it allows for more specific control over various elements on the page without affecting other pages or websites.
External CSS takes styling information from an external file and applies it to whatever page uses that file. By using external stylesheets, developers can separate content from design by keeping their styling information outside of an HTML document while still applying it to any webpages calling upon its use. External stylesheets are generally easier to maintain than Internal or Inline methods as they allow for easy updating across multiple pages at once.
Inline CSS involves writing specific rules for each element directly into their respective tags via style attributes (e.g., style=”color: #ff0000″). This method should generally be avoided as it requires further code bloat and goes against recommended best practices like separation of concerns (content vs presentation). Additionally, any changes made with inline styles must be applied manually to every element, which makes maintenance more difficult than with the other methods listed above.
15.How can you apply JavaScript to a web page?
JavaScript can be applied to a web page in the form of scripts – snippets of code written in JavaScript. These scripts are added to an HTML document using the <script> tag, either inline or by referencing an external JavaScript file with a src attribute. The scripts typically add dynamic elements and behaviors to the page, such as displaying interactive content, validating forms, animating elements on mouse hover, triggering AJAX requests for retrieving data from server-side databases. To ensure compatibility across browsers, it is essential to use feature detection methods and polyfills when writing JavaScript for a website.
Note: It is one of the important HTML interview questions.
All the above HTML interview questions marked as noted are very important, but it will be more helpful to clear the interview to learn all the above HTML interview questions.
Challenges You Might Encounter When Working With HTML
When it comes to designing webpages, HTML is one of the most widely used programming languages. It provides powerful and userfriendly tools for creating appealing structures and layouts for websites. However, writing HTML can often be a challenge. In this blog, we’ll take a look at some of the most common challenges you might encounter when working with HTML code.
Invalid Syntax:
One of the biggest challenges when writing HTML code is making sure your syntax is valid. This means that all of your HTML tags must be correctly formed and spelled correctly in order to work properly. If there are any errors in your syntax, then the webpage won’t display correctly or won’t even load at all. So if you want your websites to look professional and function correctly, doublecheck your syntax for any errors before you publish it online. Practice html interview questions related to Invalid Syntax.
Poor Layout:
Another challenge when writing HTML is creating an appealing layout for your website. It’s important to make sure that your pages have an organized structure and pleasing design so that they don’t look cluttered or overwhelming to visitors. You should also be mindful of using plenty of white space between elements on a page so that there is room for visuals and text without an overcrowded feel.
Cross Browser Compatibility Issues:
When building a website, it needs to be compatible with different web browsers such as Chrome, Firefox, Safari and Internet Explorer. This compatibility ensures that everyone can view the website easily no matter which browser they use. Failure to test against all browsers can result in unexpected problems such as missing images or misalignments on certain browsers so always make sure to thoroughly test against different browsers before going live with a site
Conclusion
Are you looking to land a job in HTML development? It can be stressful to learn HTML interview questions, so it’s important to do your research and come prepared. This article discussed the various types of web development roles and the different skills that are typically assessed in an HTML interview. We also discussed the importance of mock HTML interview questions and provided research tips to help you better prepare for your html interview questions.
When it comes to HTML interviews, employers will often ask a variety of html interview questions related to coding, design, problem solving, and more. It’s important to understand the differences between frontend and backend development roles, as well as junior, midlevel and senior positions. Make sure you familiarize yourself with the various technologies that may be used in each role. You should also know what type of coding languages are necessary for each role so you can adequately explain why you’re qualified for the job.
It’s important to do your own research before answering HTML interview questions so that you have an understanding of the company’s specific products and services. Additionally, practicing mock HTML interview questions is a great way to become comfortable with answering HTML interview questions smoothly and accurately in a timely manner. Engaging with someone who knows the interviewing process from both sides—being asked HTML interview questions as well as asking them—can be invaluable when preparing for an HTML interview.
In conclusion, doing your due diligence prior to any HTML interview will greatly increase your chances of success by helping establish credibility during the process. Researching various web development roles and brushing up on skills like coding languages can make all the difference when you walk into an interviewer’s office! Practicing mock HTML interview questions through sites like Interview Cafe or html interview questions World could prove invaluable when
We hope these HTML interview questions will help you in your interview and make you feel confident in front of your interviewer with the help of these html interview questions.
See less